
MEDICAL DEVICE APP
Designing a medical device app to help wound care clinicians assess patients more efficiently
TIMELINE
8 months
THE TEAM
1 UX Designer (me!)
1 Product Manager
5 Software Developers
2 Mechanical Engineers
1 QA Tester
MY ROLE
Led the end-to-end design of a medical device app from research to launch in 8 months.
MAIN GOAL
Streamline clinicians' workflows so they can help more patients.
01.
THE PROBLEM
More people in the world suffer from chronic wounds than lung cancer, breast cancer, and leukemia combined. And yet, clinics and hospitals still lack advanced wound care technology to help clinicians manage patients’ wounds.
As a result, doctors and nurses are struggling with time lost due to inefficient documentation processes.
The Opportunity
We saw an opportunity to provide clinicians with a tool to manage wounds efficiently, so they could focus on what truly matters — their patients.
About SkinVision
SkinVision is a wound assessment application for a medical device based on IOS software. Clinicians can capture images and obtain measurements of wounds to assess healing progress and select an appropriate treatment.
Please note: To comply with my non-disclosure agreement, I have omitted and obfuscated confidential information in this case study. All information in this case study is my own and does not necessarily reflect the views of the company I worked for. I have replaced the original company and product names with the alias, “SkinVision”.
02.
MY ROLE
As the sole designer at the healthtech startup, I led the UX design of the product, driving end-to-end design from research to launch within 8 months, on an agile product team of 10.
03.
MY PROCESS
I follow IDEO’s human-centered design and lean UX design thinking process to make sure that my design decisions are supported by user research and feedback.


04.
UNDERSTANDING
USERS
To understand more about clinicians' workflows and relationships with technology, we conducted user research with 15 participants.
I created 2 personas to help the team build a shared understanding of who we were solving problems for.

Persona of a doctor, "The Decision-maker".

Persona of a nurse practitioner, "The Caregiver".
User interview insights
-
Clinicians are open to using new tech as long as they don't have to go through extensive training.
-
In order to trust the medical device, users expect there to be a high level of security to protect patient information.
-
Clinicians must wear latex gloves while assessing patients with the device.
It wasn't until we visited a clinic in person that we realized clinicians wear gloves while using the medical device.
This finding gave us leverage to create a more accessible experience for users with less dexterity.

Clinicians have to be wearing gloves at all times to avoid spreading infection.

USER QUOTE
"It's difficult to tap most buttons because I'm wearing latex gloves when I'm with patients."
WOUND OSTOMY CONTINENCE NURSE / GUELPH, ON
05.
DEFINING THE PROBLEM
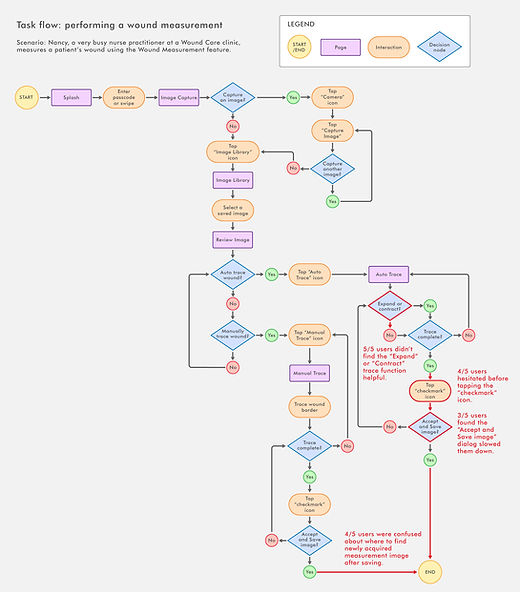
I analyzed existing user flows to identify pain points.

Existing task flow: Users performing a wound measurement.
I collaborated with the product manager to prioritize each pain point on a value matrix.

Prioritizing pain points on a 2x2 matrix
Aligning user needs with business goals, I reframed the problem into 2 questions:
-
How might we build a second-generation device that speeds up and simplifies clinicians' workflow?
-
How might we ensure that the device is safe, secure, and ethical for clinicians and their patients?

06.
IDEATION
We hoped to build a platform that was safe, secure, and ethical for clinicians and their patients because we wanted people to be able to trust the product, but we ended up having less than a week to teach ourselves about HIPAA compliance!
Keeping patients' medical records and other health information safe and secure was our number one priority.
We hoped to build a platform that was safe, secure, and ethical for clinicians and their patients because we wanted people to be able to trust the product, but we ended up having less than a week to teach ourselves about HIPAA compliance!

.jpg)


Wireframe sketches of potential solutions.
I designed some quick low fidelity wireframes to get feedback from developers to uncover feasibility issues early on.

A few low-fidelity wireframes I created in Sketch.


07.
VISUAL DESIGN
& BRANDING
I established a component library to define the look and feel of the app and brand.
The library allowed me to keep things consistent across the application and sped up my workflow.

I created a UI style guide in Sketch.
I brainstormed a new logo through sketching:

Sketching logo ideas with pen and paper.
The final logo was chosen based on team and stakeholder feedback.


Final light and dark logos designed in Adobe Illustrator.

08.
PROTOTYPE
I designed high-fidelity mockups in Sketch and an interactive prototype.

Above: Major app sections
THE SOLUTION
Giving clinicians back their time
1. Simplifying the navigation and flow.
Instead of a library that consists of a collection of jumbled images, users can add patients and wounds to the app so that captured images are automatically stored under the appropriate patient and a specific wound.
2. Adding a search bar and filter button.
Instead of manually searching for images or creating folders, users can search for images by patient name, by keywords, or by using filter options.
3. Incorporating data visualization.
Before, users had to manually track wound size. Now, they can see a quick and clear view of a wound's healing progress over time on an interactive graph.
4. Designing an accessible 'delete' button.
The "delete image" button used to be hidden under a menu. I turned it into a "trash" icon and made sure it was obvious on the "Review Image" screen.
A closer look at design decisions...

Annotated user flow highlighting improvements to the UI.
Speeding up the wound measurement flow...

Annotated user flow highlighting improvements to the Wound Measurement feature.

09.
VALIDATION
The product manager and I validated solutions with 10 users.
Usability testing results:
-
Improved affordance of action buttons by 80%.
-
Improved task success rate for deleting images by 60%
-
Improved clarity of image categorization by 20%

10.
KEY TAKEAWAYS
Outcomes
Teamwork makes the dream work 💪🏼✨
We delivered a minimum viable product that sped up and simplified clinicians' workflows and kept patient information safe in just 8 months!
5X faster
for users to find images
35% increase
in wound measurement accuracy
82% of users
interviewed during final testing trusted the device to keep information safe and secure
Lessons Learned
While it was tempting to explore nice-to-have features, I had to remind myself to focus on high-value features so we could stay on track and within budget.
"A minimum viable product is better than no product at all."
— BUSINESS STAKEHOLDER
Future opportunities to improve:
-
Provide users with more in-app support
-
Give users an onboarding app tour to ease the friction of learning something new